Wonder Wander
What is Wonder Wander?
Wonder Wander is best described as ‘an art teacher in your pocket.’ Wonder Wander is a fun and engaging public art app that allows users to locate, engage with, and learn about artwork and the artist who created it.
Wonder Wander aspires to be a comprehensive suite of services and experiences that include art opportunities for individuals of all ages to Explore (See), Respond (Say), and Create (Do), therefore, enriching their lives and sparking a sense of wonder and appreciation for art in its many forms.
The Question?
How can we improve the Wonder Wander app for all users by making it more intuitive, inclusive and promote exploration and learning for all users?
Team: Sam Jorgensen, Mike Thao, Angela Stensrud, Chad Wahlberg
Roles: UX Researcher, UX/UI Designer, Content Strategist, Project Manager
Methods: Directed Storytelling Interviews, Usability Testing, Competitive Analysis, Low – High Fidelity Wireframing,Kano Analysis and Information Architecture Diagramming.
Tools: Zoom, Figma, Miro, Adobe Photoshop, Google Suite, Sketch
Deliverables:
Research
Our research took the form of two main phases: The initial research phase where we gained a foundational understanding of the current landscape, discovered what works, and identified opportunities for improvements. We then took this information into phase 2 where we created our first designs, tested those designs to see if they connected with users, then polished up our prototypes.
Phase 1
Usability Testing
In order to effectively answer our question, we had to first remove our own bias and by conducting Usability tests with Art Enthusiast. Overall, the users we tested with were supportive and receptive to the idea of Wonder Wander. However, we discovered key pain points surrounding the clarity and organization of information on key screens that could improve engagement and navigation.
Directed Storytelling Interviews
In addition to our usability tests, we interviewed various subject matter experts, such as city planners, artists, art directors, and art enthusiasts to understand what they valued in terms of public art. Overall, some high-level insights were discovered including providing an accessible public space that promoted inclusiveness, and a desire to think deeper about art.
Phase 2
Wireframing and Design Development
Moving onto the second phase, we gathered all of the information from our research and began developing low-fidelity wireframes of potential key features to be added to the app or improvements to pages that already existed.
Email Survey and Kano Analysis
11 low-fidelity designs were then put into an email survey and potential users were able to weigh in on the designs. For example, most survey participants either enjoyed or expected to have onboarding screens, but some participants also stated that they typically skip these screens. Another example is the Artist Profile Page. Users expected to have this feature and said that it was important for growing a thriving local arts community. These, among other insights, helped identify pain points and guided our design process.
Persona and Empathy Building
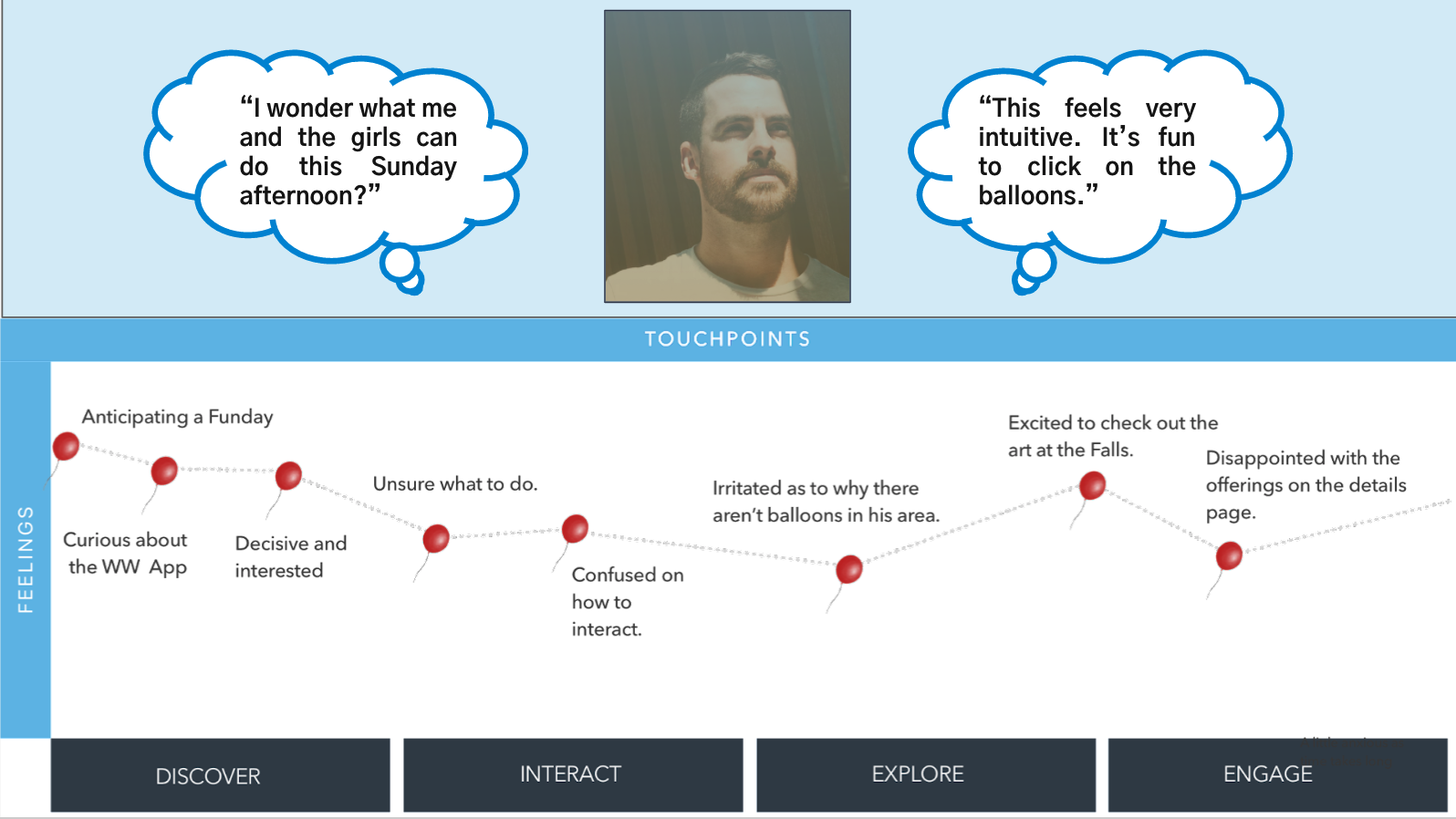
To empathize with art explorers, a fictional persona named Bobby Jacobson was created.
Bobby is a local Twin cities resident and he is looking for fun things to do with his family. He wants to find free activities on the weekends with his family that evoke a sense of fun and adventure while still being engaging and educational for his daughters.
Journey Map
We then laid out the user’s journey of the current state to further understand high-level pain points and opportunities we found in usability testing.
The journey map shows Bobby’s actions, feelings, and thoughts, as he interacts with Wonder Wander. With this map, we were able to identify key pain points through the discovery, interaction, exploratory, and engagement stages of Bobby’s art adventure.
Prototyping
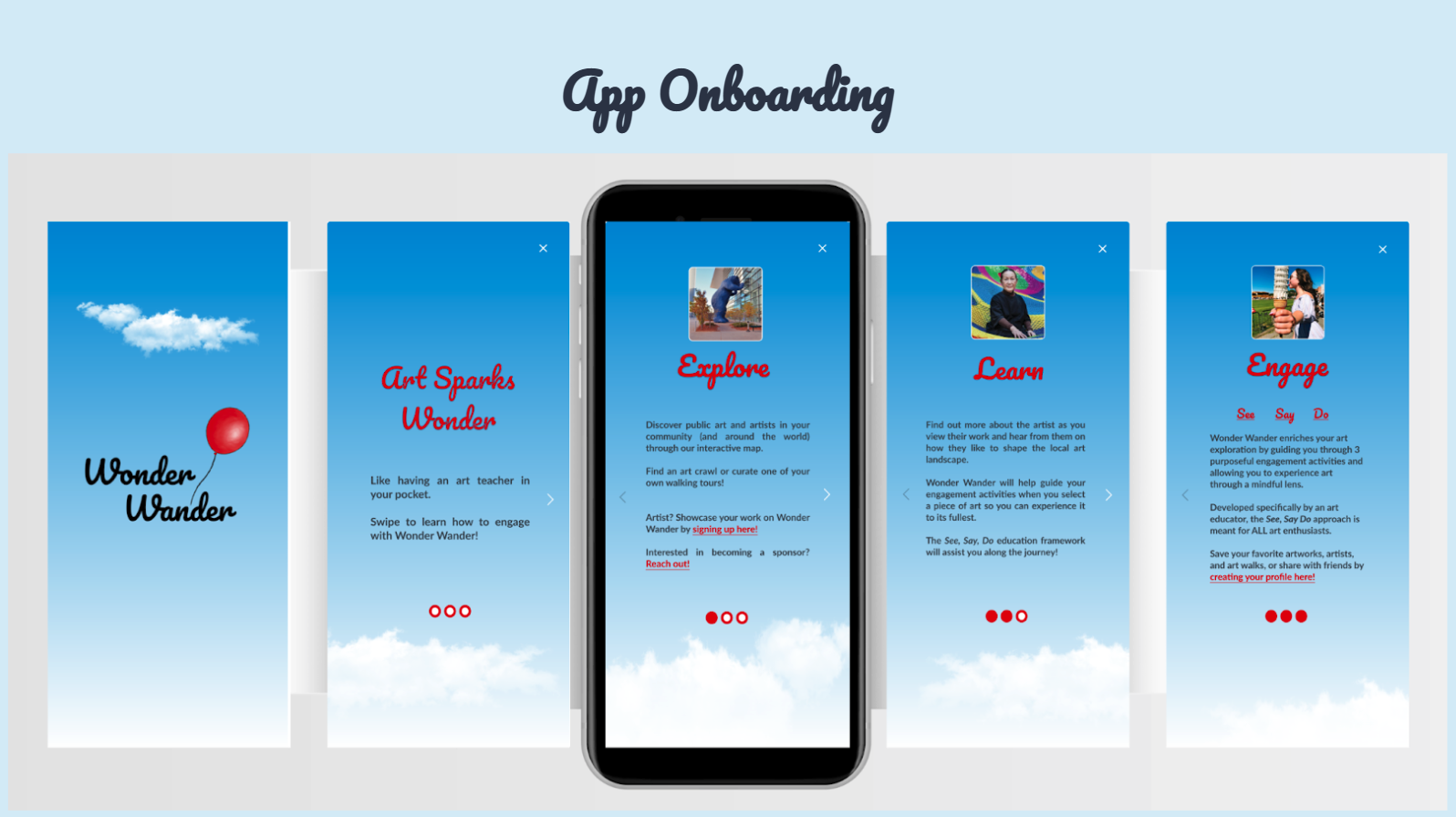
Onboarding Pages
As an introduction to Wonder Wander, a new user is greeted by a brief 3-step onboarding guide that explains the features and expectations of the app.
There are a few calls to action that are built into the screens to help users navigate the Wonder Wander Experience. Founder Shannon Steven’s “See, Say, Do” educational platform is a focus feature from the very beginning, and will continue to be highlighted throughout the entirety of the app.
Profile Page
From here, Bobby is able to create a profile page. On this page, he is able to earn badges for engaging with art, save favorite artists and works, view his recently visited artworks, and create his own Wander Tours.
By making a personalized page, Bobby is able to better use Wonder wander to cater to his specific needs and wants.
Homepage and Navigation
Once Bobby has selected a specific artist’s work, a Wander Route is populated within the map. This route directs Bobby and allows him to engage with other pieces by the same artist. The distance featured in the header will help Bobby decide how long of a journey he wants to take with his daughters that day.
This addition of the Wander Route provides bobby with a clear happy path that is both intuitive and timely.
Art Pages
Once he arrives at the artwork page, Bobby uses the app to check-in and plays the audio click for his daughters. On the See screen, he reflects on the art prompted by Shannon’s question. He swipes left and partakes in a fun survey that will compare his opinions with other WW users. On the final screen, Bobby is directed to engage with the art at home by making crafts with his kids inspired by the artwork featured.
The audio clip increases the accessibility to Bobby’s young daughters who aren’t the strongest readers and would rather listen. The aesthetics and hierarchy of the page were changed to better organize information to promote more engagement within the app.
Primary User 2
Artist Persona
From Bobby’s journey, we recognized a pain point that is holding Wonder Wander back from reaching its full potential. Our research shows that there is an opportunity to incorporate another primary user, the Artist. This addition would not only improve the Art explorer’s experience through increasing content, but also promote the artists themselves.
Our Secondary User, Juliana, is a visual artist that wants to expand her online reach within the local community by promoting her installations digitally. Her goal is to find creative ways to show her art process and the story behind what inspires her. By utilizing Wonder Wander, she hopes to build a larger following so that she can reach her business goal of becoming a full-time artist.
Artist Pages
On the Artist page, Juliana creates a collection of three works of art. Juliana can make sure all Art Explorers are able to fully engage with the Wonder Wander experience by choosing a variety of language settings and adding partnered audio clips. By doing this, the accessibility and inclusivity is increased for more users.
These features that were created and supported by our research allowed us to achieve our goals of enhancing the See, Say, Do platform and increasing sustained engagement.
You can interact with the prototype here.
Future Recommendations
With the addition of all these new features, there are still a handful of recommendations for the future state of Wonder Wander.
Gamification
We would like to add more gamification features to the app such as trivia questions, leader boards, geocaching, and fun animations.